One of the things I did this week I've made digital prototypes of the four background images we have decided to be our first prio to have a functional game.
First I built up a base for the environment in Google sketch up and then imported a 2D image of it and painted on top of it. I did this to help decide on the colors and the shading. I did this because it is much easier to change and manipulate a digital image than a traditional one.




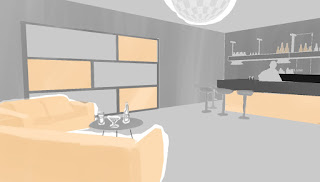
Above is the prototypes we decided on. Another thing we decided on was that some of the objects in the backgrounds is painted separately. An example is the lamp, potted plant and the coffee table in the living room (Image with the blue sofa.) When painted separately these objects can be animated to a certain degree. What we have in min is when you arrive at a location the base background appears. then the other objects sweep in from the sides. Kind of to mimic old school theater coulisses or assets. Why we want to do this is because we want to bring a little bit more life to the back round instead of just having static images.
About the colors. We decided that a specific area has their own accent color to help the player remember where the places were and where they met certain characters as their clothes will share the same accent color.
In the examples I have only the club and the café share accent colors. That is because orange is "Medborgarplatsen"'s accent color, so all the places in that area has orange accent. In the same way with the school. The corridor is yellow, the classroom would be yellow etc, and the characters appearing there will have yellow accent on their clothes.
Thats the sneakpeak for this week!

No comments:
Post a Comment